OBJECTIVE // After moving from the Madison office to the San Francisco office at Design Concepts, I wanted to help devise a way to boost communication between the offices and help the new hires in our satellite office get to know those back in headquarters better. When a coworker brought in a cheap, touch sensitive candy dispenser and asked me if we could hack it, it seemed like a great opportunity to do something fun to bond the offices together.
With some brainstorming, the goal then became to make a unit for each office that would pose trivia questions about the respective offices and reward the user with a treat, allowing them to set the next question for the opposing office.
INGREDIENTS //
……………(1) Touch Sensitive Electronic Candy Dispenser
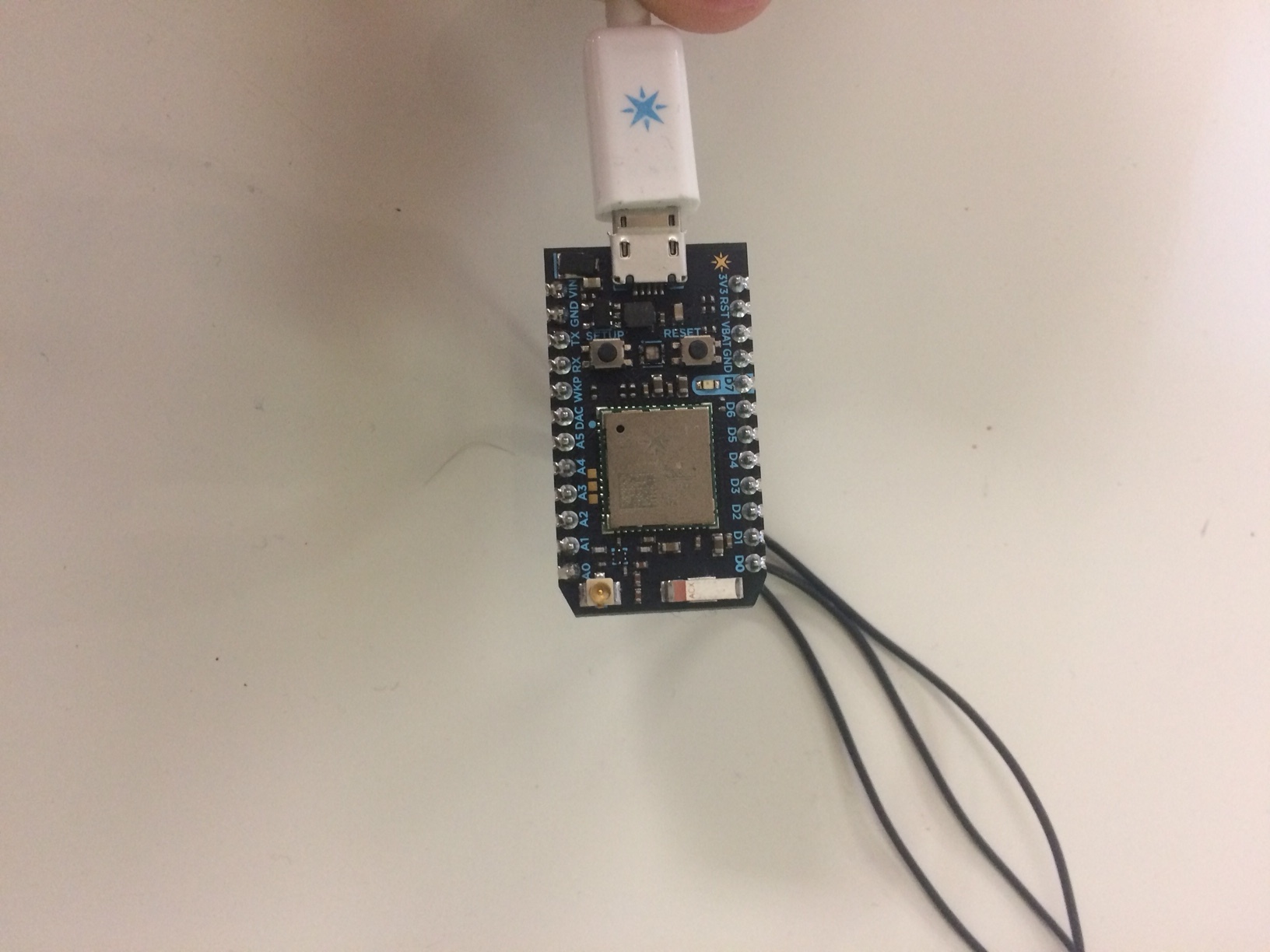
……………(2) Particle Photon Wifi Microcontroller
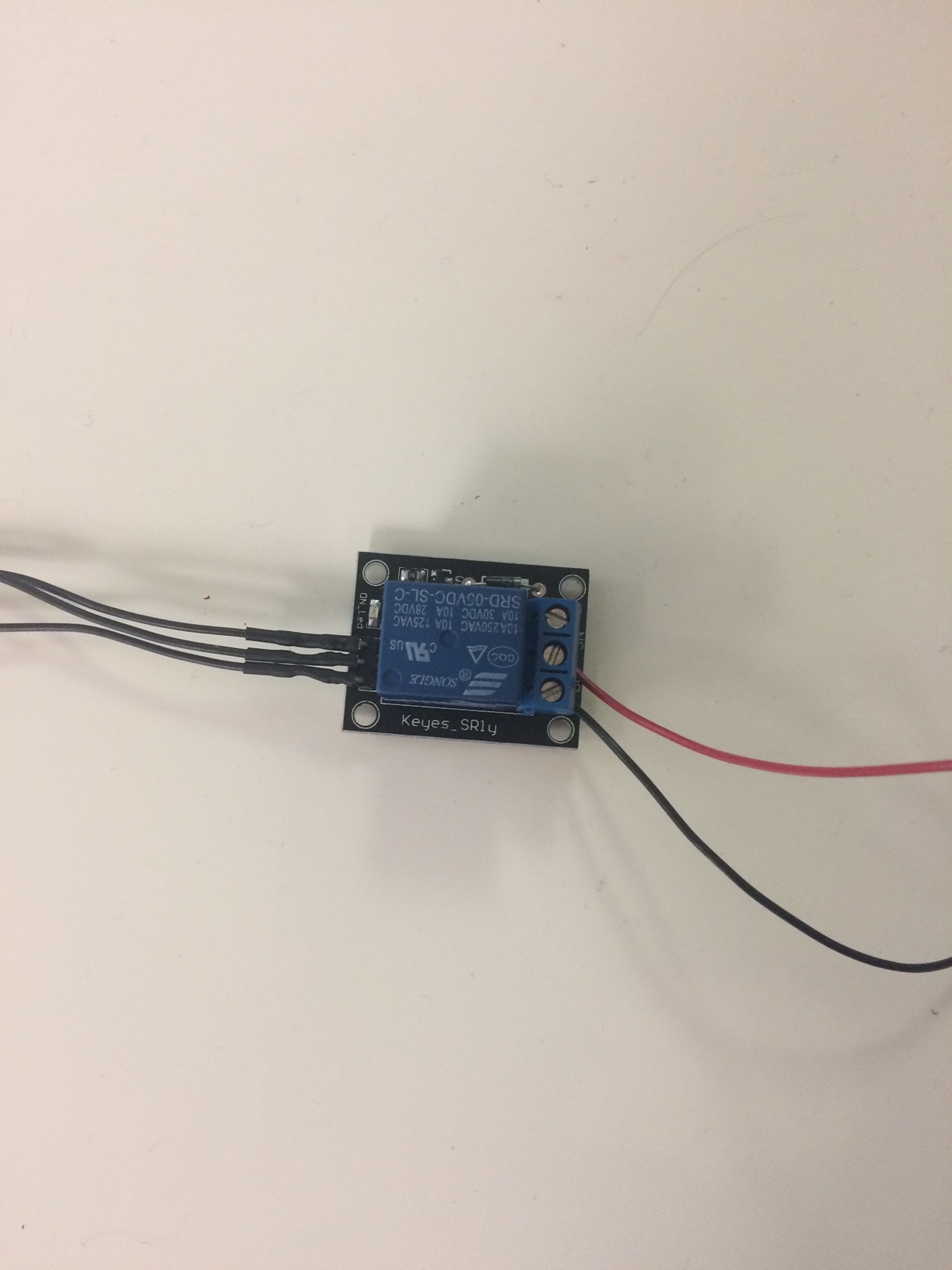
……………(3) Relay
……………(4) Exosite
……………(5) Nexus
……………(6) Server based programming (HTML, Javascript, PHP)
TECHNICAL SKILLS //
>> Programming:
1. Web-based: HTML, Javascript, PHP
2. Mobile: Java (Android Studio)
3. Embedded: Arduino/C
>> Soldering
TEAM // Jack Boland & Cameron Brock
DETAILS //
This project has three components: (1) mechanical/electrical hardware, (2) Android App and (3) Web interface:
[Part 1 - Hardware]
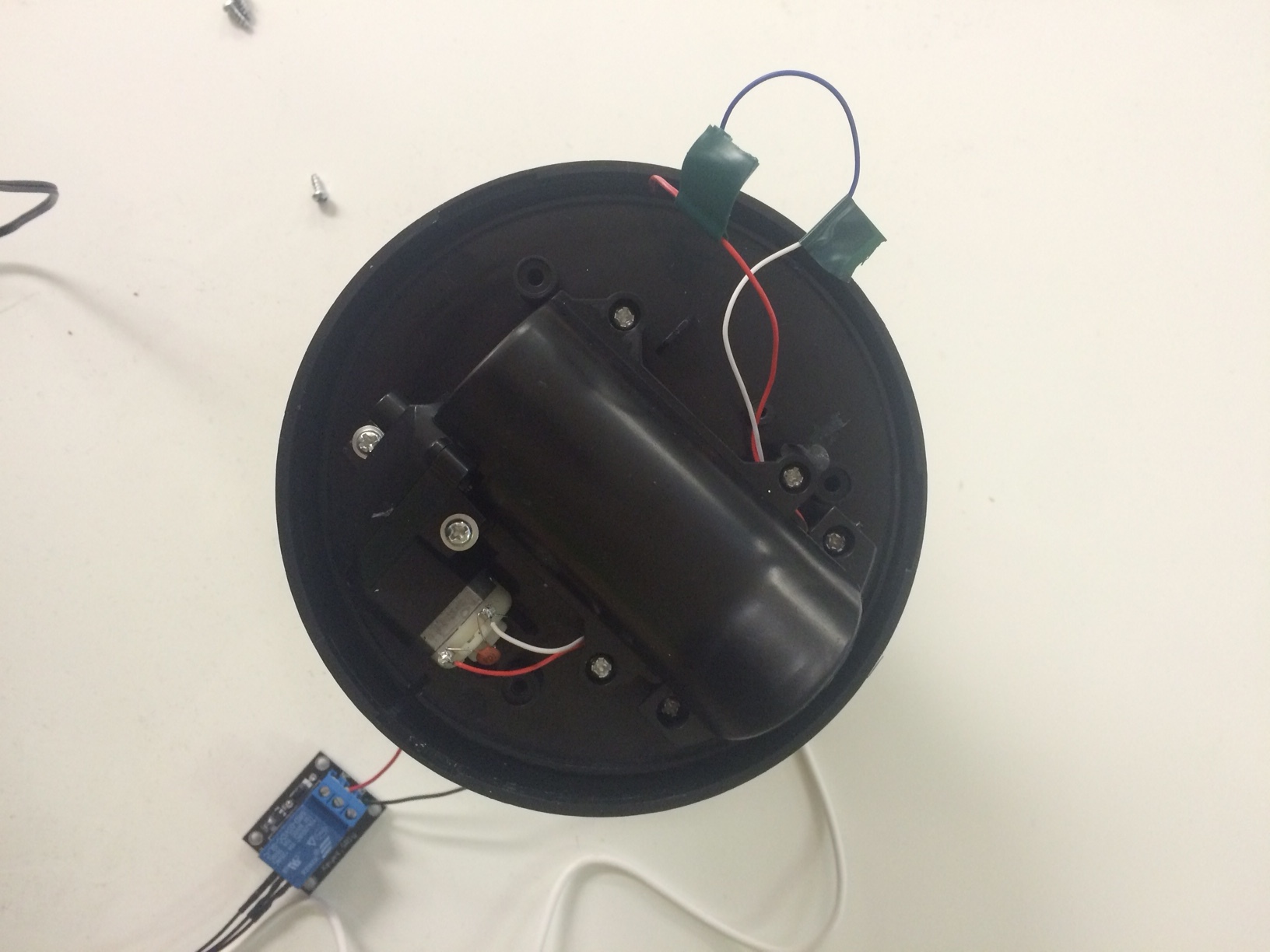
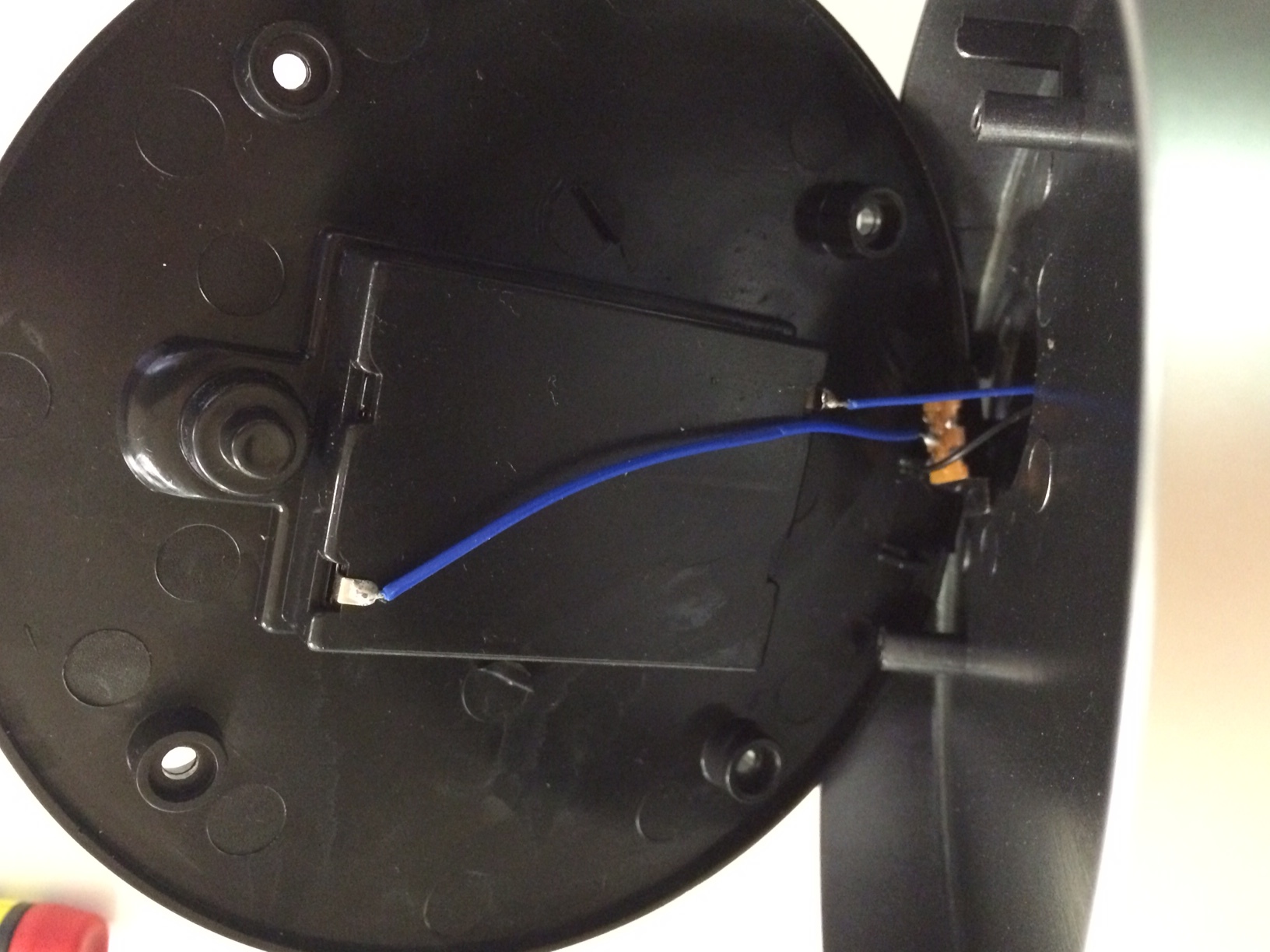
The dispenser itself was purchased for ~$5 by my coworker. It originally dispensed using a capacitive touch sensor, so every time you touched the underside with your finger, it would start the motor and screw, and when you released it, it would stop. After tearing it down, it seemed pretty apparent that all I had to do was splice a relay in between the batteries and the motor and use the Particle Photon 3.3V output to drive it on and off.






In order to trigger the device remotely, I used a web service called Exosite. This allowed me to write, save, and read data to specified data port and access them from the websites, Android app, and microcontroller. Here I saved the current question, answer, alternate options and the state of the candy dispenser. The website would read these values when launched to display the most recent question. When a correct answer is submitted, the state value is changed, which is subsequently read by the Photon board and triggers the relay to power the motor and poop out a treat.
In order to get it device ready for installation in Madison, my coworker Cameron stepped in an designed a clean and elegant cap to allow us to house the electronics in base. This made everything much more presentable and mobile so we can move it around to different locations in the office.
[Part 2 - Android]
Quick and dirty, proof of principle app coded in Android Studio, shown in the video at the top of the screen. More to come.
[Part 3 - Web Interface]
I had been looking for an opportunity to employ some HTML/Javascript/PHP learning that I had accrued and since I wanted everyone in the office to have access to the trivia game, this seemed like a great way to easily give everyone access at once.
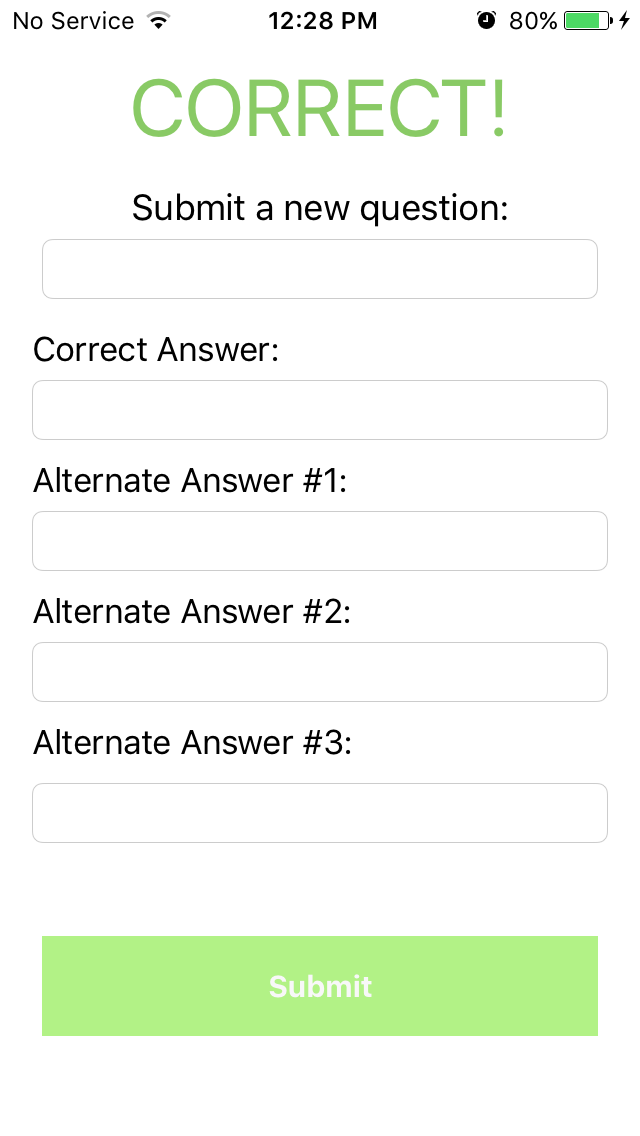
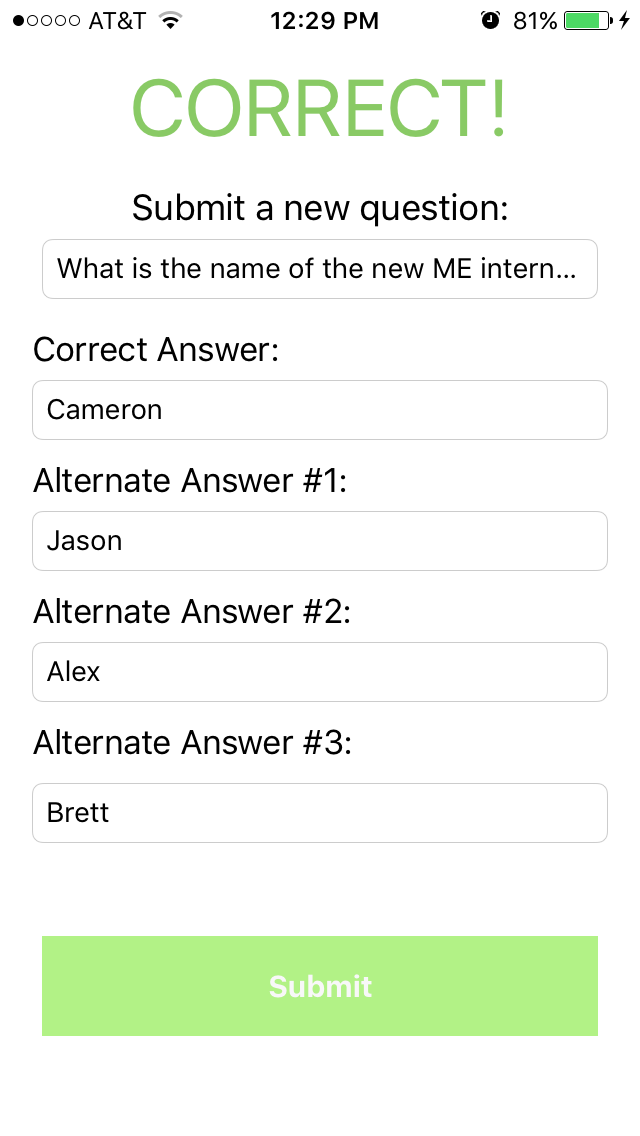
Below you can see the trivia page as well as the prompt that is shown when a correct answer is submitted. When you answer correctly, it allows you to submit a new question for the opposing office to answer.
Once a correct answer is submitted, you are rewarded with a treat and the opportunity to pose a new question to the opposing office.
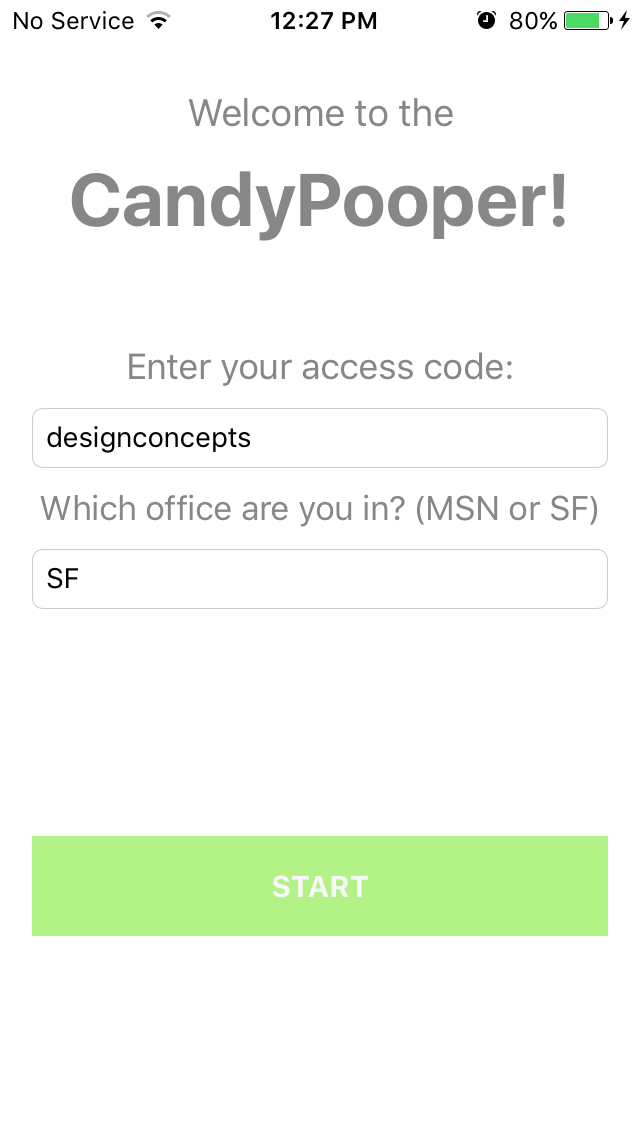
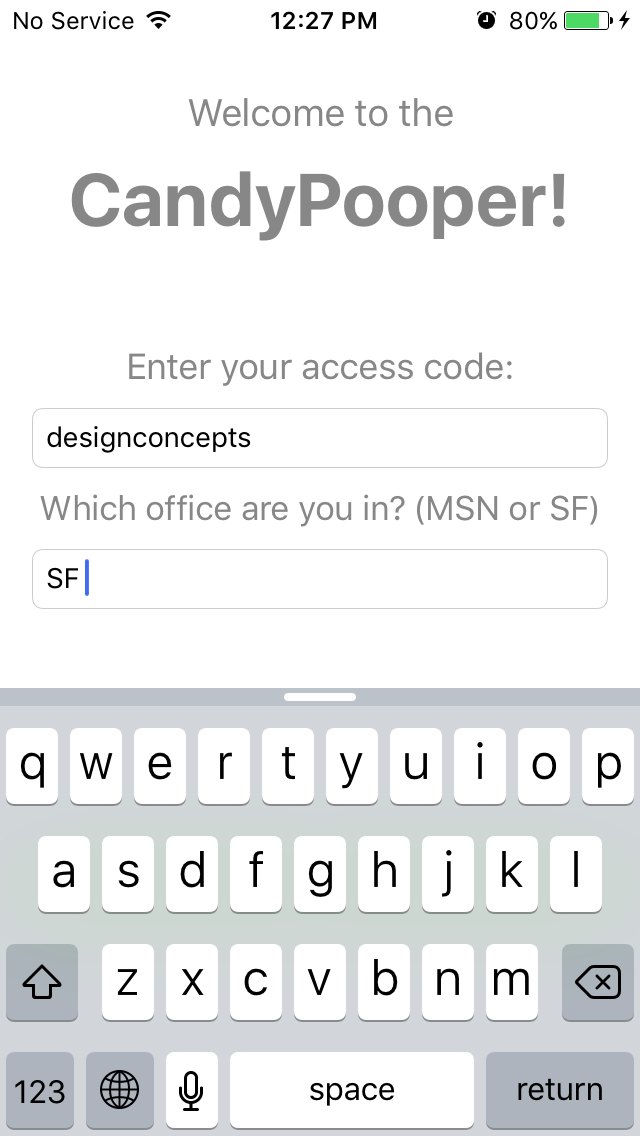
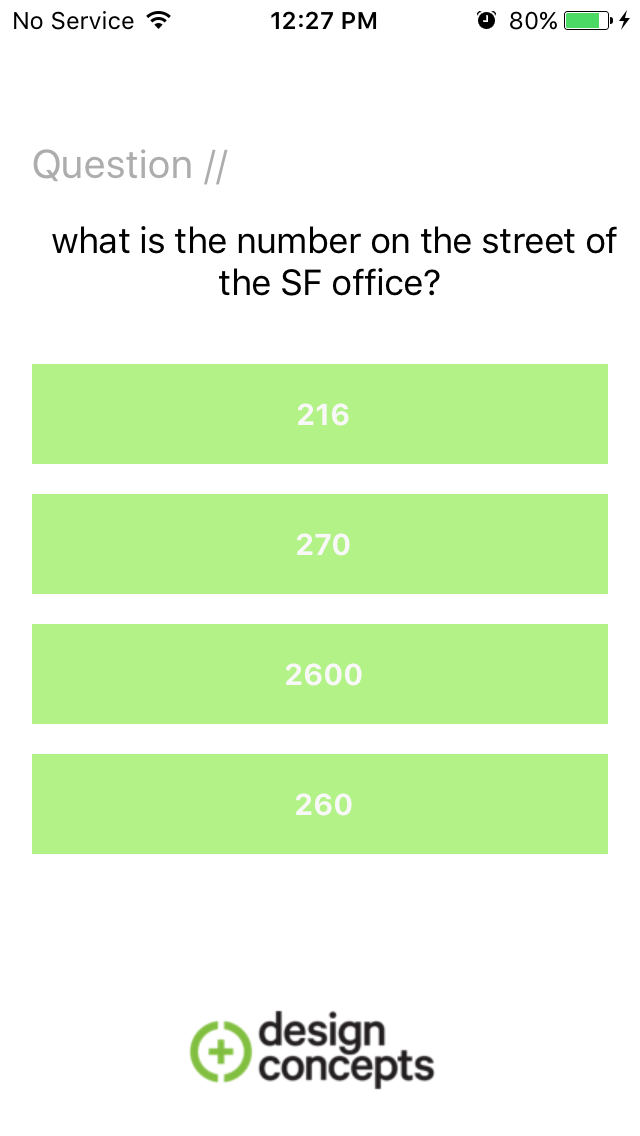
[Part 4 - iOS App]
LESSONS LEARNED //
I spent a little time fiddling around some relays we had lying around the office before ordering a new one. I think I've probably come across this issue before with previously with sourcing relays, but I didn't realize that it mattered so much if you are switching AC or DC current. It was pretty naive of me, but I just kind of assumed that it only really mattered what you were driving the relay with.
I had a bit of trouble creating a POST HTTP request for the hardware, so I ended up using a pretty unreliable scheme for determining the period of time it stayed on and updating the server with the value to turn off. The most robust method would be to have this controlled within the hardware, but I ended up having it controlled from the Trivia client, which means if either the web client answer the question, the server hosting the php scripts or the hardware looses connection between the relay turning on and reading a turn off value, it will stay on and dispense candy indefinitely.
CODE //
[Photon Board] (...Always in progress...)
[Web Interface]
{ Needs to be uploaded to github }